
How To Make Digital Clock in JavaScript
It provides all the steps required to make a digital clock in JavaScript showing weekday, hours, minutes, and seconds.
In this tutorial, we will develop a digital clock using HTML, CSS, and JavaScript. It explains all the steps required to make a digital clock which updates itself every second to reflect the change in time.
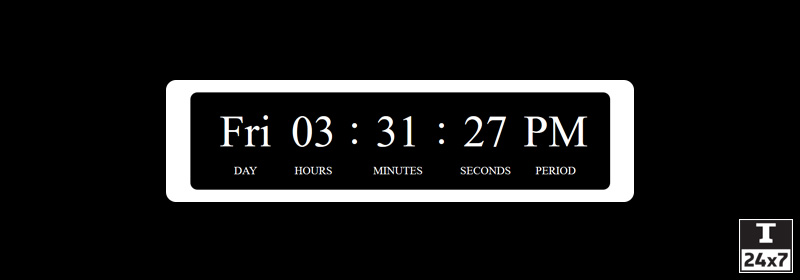
The Clock
Clock HTML
This section shows the HTML required to make the digital clock. The HTML shows the clock units and period in a line similar to how the real clock looks. It also shows the digits bigger as compared to the units.
<!-- The digital clock -->
<div id="clock">
<!-- Time units wrapper -->
<span class="wrap-time">
<!-- Time unit - Day -->
<span class="time-unit">
<span class="large day">Mon</span>
<span class="small">DAY</span>
</span>
<!-- Time unit - Hours -->
<span class="time-unit">
<span class="large hours">00</span>
<span class="small">HOURS</span>
</span>
<span class="separator">:</span>
<!-- Time unit - Minutes -->
<span class="time-unit">
<span class="large minutes">00</span>
<span class="small">MINUTES</span>
</span>
<span class="separator">:</span>
<!-- Time unit - Seconds -->
<span class="time-unit">
<span class="large seconds">00</span>
<span class="small">SECONDS</span>
</span>
<!-- Time unit - Period -->
<span class="time-unit">
<span class="large period">AM</span>
<span class="small">PERIOD</span>
</span>
</span>
</div>
Clock CSS
This section shows the Clock CSS which decorates the clock and arrange the units in a row.
/* The clock */
#clock {
background-color: black;
color: white;
display: inline-block;
width: auto;
padding: 0.25em 1em;
border-radius: 5px;
}
/* Paragraph fix */
#clock p {
margin: 5px;
}
/* Show time units and seprarator in a line */
#clock .time-unit, #clock .separator {
display: inline-block;
text-align: center;
}
/* Show values using large text */
#clock .time-unit .large {
display: block;
font-size: 2em;
}
/* Show values using smaller text */
#clock .time-unit .small {
display: block;
font-size: 0.5em;
}
/* Align the separator with values */
#clock .separator {
font-size: 2em;
vertical-align: top;
margin-top: 0.1em;
}
Clock JavaScript
In this section, we will discuss the JavaScript required to make the clock live.
I have defined an array having weekdays mapped to the array indexes. It starts from Sun since JavaScript considers Sunday as the first day of the week.
// The week days
const weekDays = [ 'Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat' ];
In the next step, I have created the function clockTicker which gets the system time by creating the date object and initialize all the clock units as shown below.
// The Clock Ticker
function clockTicker() {
// Clock units
var date = new Date();
var day = date.getDay();
var hrs = date.getHours();
var mins = date.getMinutes();
var secs = date.getSeconds();
}
We will update the function clockTicker and add the below-mentioned lines to reset the hours considering 12 hrs format. The same code also updates the period value as shown below.
// Update hours value if greater than 12
if( hrs > 12 ) {
hrs = hrs - 12;
document.querySelector( '#clock .period' ).innerHTML = 'PM';
}
else {
document.querySelector( '#clock .period' ).innerHTML = 'AM';
}
I have padded the single digit values by 0 to have 2 digit values as shown below.
// Pad the single digit units by 0
hrs = hrs < 10 ? "0" + hrs : hrs;
mins = mins < 10 ? "0" + mins : mins;
secs = secs < 10 ? "0" + secs : secs;
At last, we will add the code to reset the clock values as shown below.
// Refresh the unit values
document.querySelector( '#clock .day' ).innerHTML = weekDays[ day ];
document.querySelector( '#clock .hours' ).innerHTML = hrs;
document.querySelector( '#clock .minutes' ).innerHTML = mins;
document.querySelector( '#clock .seconds' ).innerHTML = secs;
I have also added a recursive call within the
// Refresh the clock every 1 second
requestAnimationFrame( clockTicker );
At last, we can simply call the
// Start the clock
clockTicker();
The complete JavaScript required to play the clock is as shown below.
// The week days
const weekDays = [ 'Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat' ];
// The Clock Ticker
function clockTicker() {
// Clock units
var date = new Date();
var day = date.getDay();
var hrs = date.getHours();
var mins = date.getMinutes();
var secs = date.getSeconds();
// Update hours value if greater than 12
if( hrs > 12 ) {
hrs = hrs - 12;
document.querySelector( '#clock .period' ).innerHTML = 'PM';
}
else {
document.querySelector( '#clock .period' ).innerHTML = 'AM';
}
// Pad the single digit units by 0
hrs = hrs < 10 ? "0" + hrs : hrs;
mins = mins < 10 ? "0" + mins : mins;
secs = secs < 10 ? "0" + secs : secs;
// Refresh the unit values
document.querySelector( '#clock .day' ).innerHTML = weekDays[ day ];
document.querySelector( '#clock .hours' ).innerHTML = hrs;
document.querySelector( '#clock .minutes' ).innerHTML = mins;
document.querySelector( '#clock .seconds' ).innerHTML = secs;
// Refresh the clock every 1 second
requestAnimationFrame( clockTicker );
}
// Start the clock
clockTicker();
This is how we can make a digital clock using HTML, CSS, and JavaScript.